Revolutionizing the way you do business
Elevate your business with our expertly crafted web and mobile apps, complete with end-to-end support and guidance
Estimate Project Get in Touch
HAPPY CLIENTS
IN 12 YEARS
PROJECTS COMPLETED ON THE WORLDWIDE
Unlock the potential of your business with our mobile app solutions that redefine user experience and drive success.
Transform your digital presence with our cutting-edge web platform development services that elevate your online business.
From idea to reality, we craft innovative products that captivate users and revolutionize industries.
Launch smarter, faster, and leaner with our Minimum Viable Product solutions that validate your idea and accelerate growth.
Empower your brand with irresistible user experiences and stunning designs that leave a lasting impression.
Ensure flawless performance and exceptional quality with our rigorous testing and QA services for your applications.
Fuel your business growth with our tailored strategies and services that propel your success to new heights.
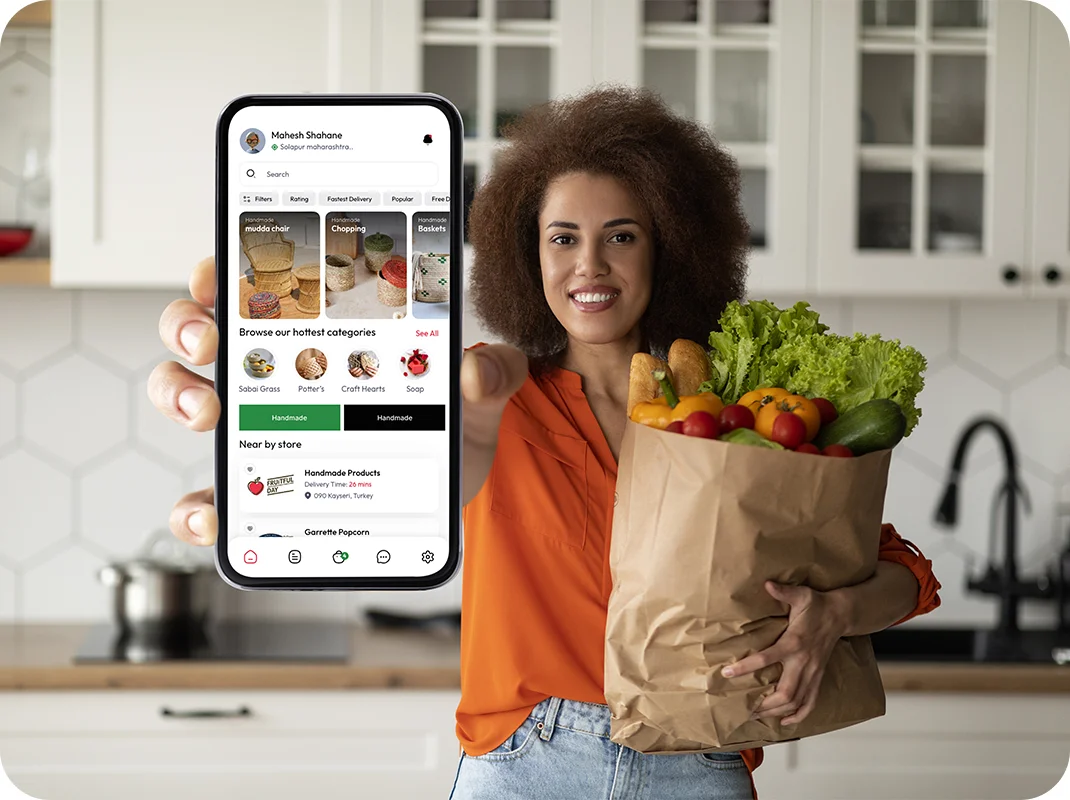
Girne is an innovative online marketplace in Turkey, developed by Appristine Technologies. Girne revolutionizes the way businesses and consumers connect, offering a seamless platform for buying and selling products and services. Join the Girne community today and experience the convenience, reliability, and endless possibilities of this exceptional marketplace, created for you by Appristine Technologies.
Project Details
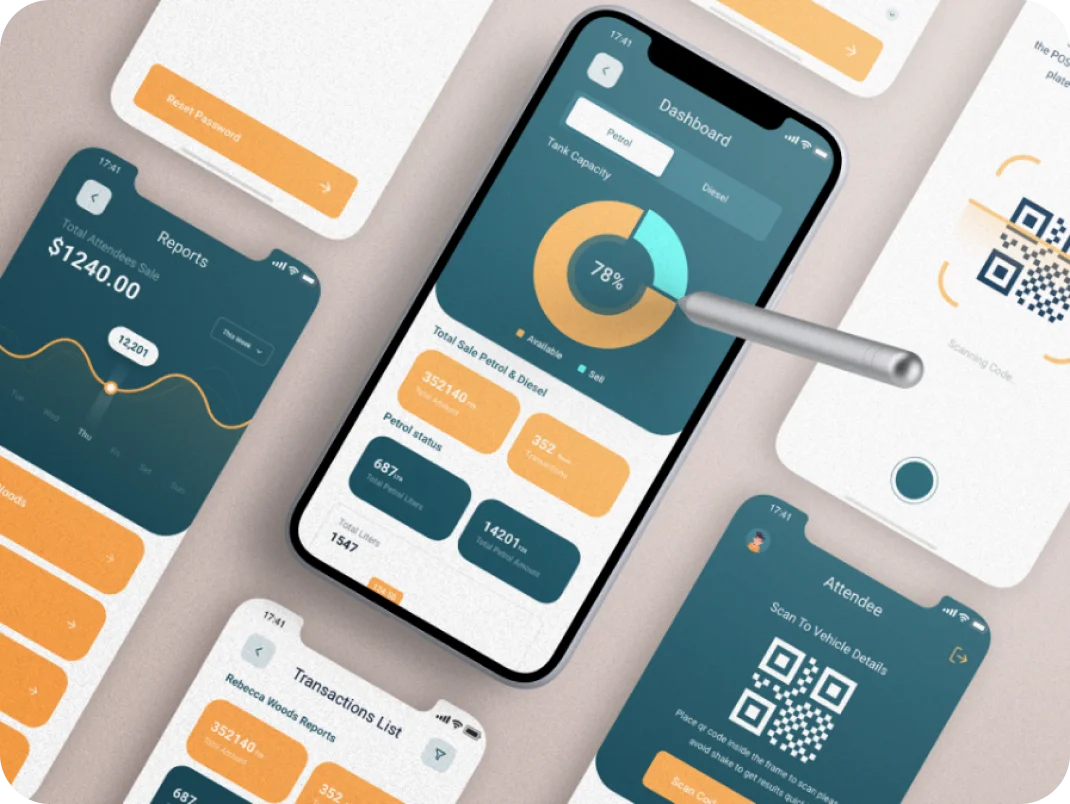
As a leading private limited company, RADIX POS offers a comprehensive solution for seamless sales order automation with Fiscal device POS at each station. With three types of users - Admin, Vendor, and Staff - this dynamic system caters to the diverse needs of the business. Powered by the robust Laravel framework and supported by PHP, JavaScript, and CSS Bootstrap-3, our app delivers seamless performance and exceptional user experience. Elevate your sales and streamline operations with RADIX POS, brought to you by Appristine Technologies.
Project Details
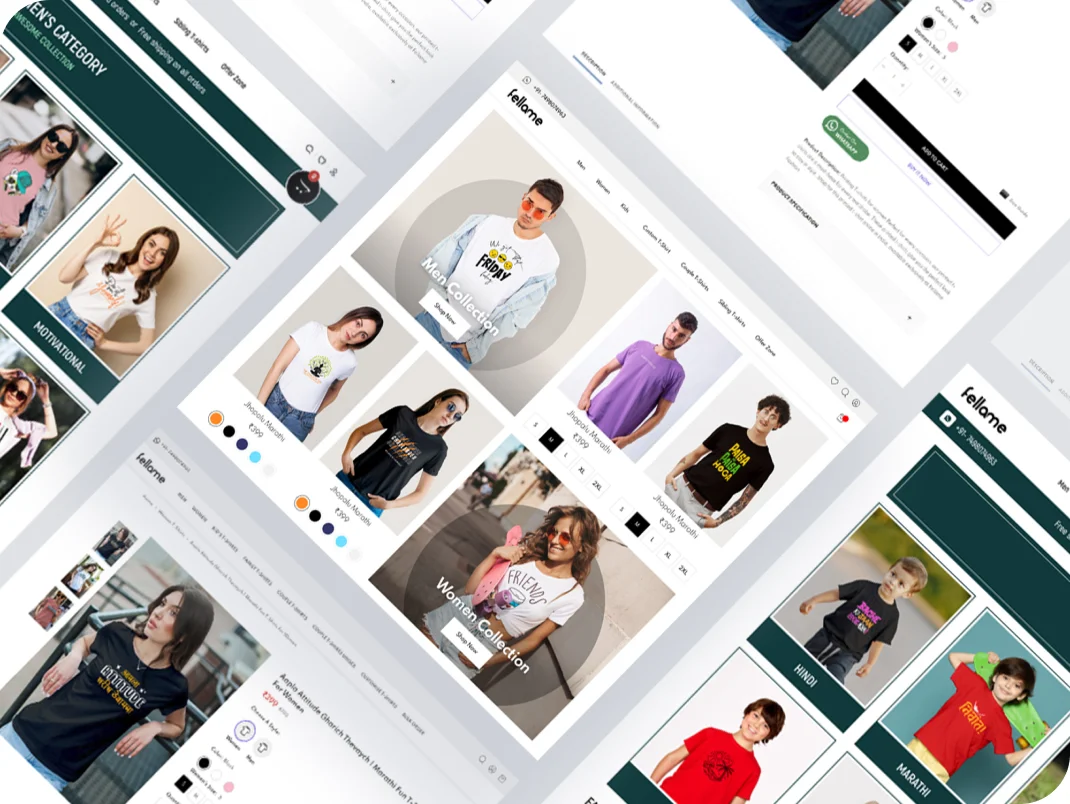
Introducing Fellame, the ultimate online fashion e-commerce website and app developed by Appristine Technologies. Step into a world of style and self-expression with Fellame, where fashion enthusiasts can explore a wide range of trendy clothing and accessories. Our user-friendly interface, secure payment options, and seamless browsing experience make shopping on Fellame a delight. Experience the perfect blend of fashion and innovation with Fellame, the premier online fashion e-commerce website and app crafted by Appristine Technologies.
Project Details
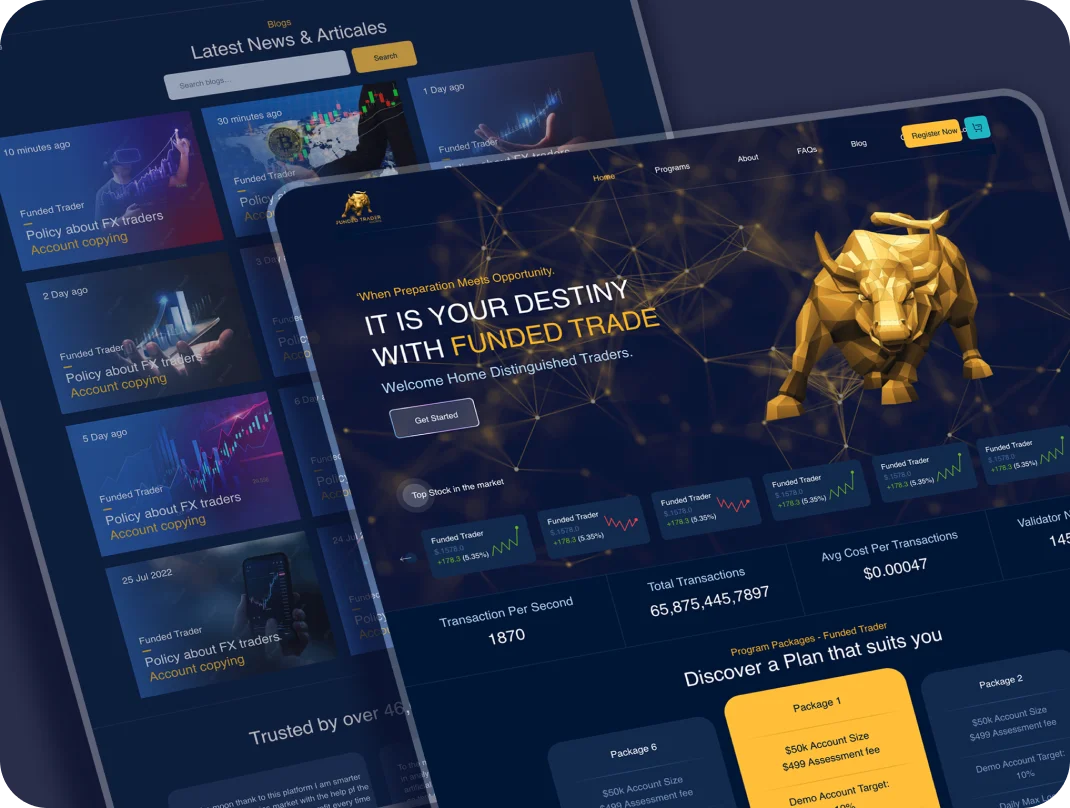
We are excited to present Funded Traders Global, a groundbreaking program created by Appristine Technologies. Powered by our state-of-the-art platform, traders gain access to advanced trading tools, real-time market data, and comprehensive risk management features, enabling them to unleash their full trading potential. Backed by our extensive network of funding partners, Funded Traders Global empowers traders to execute trades with increased capital and seize profitable opportunities. Experience the transformative power of Funded Traders Global, proudly brought to you by Appristine Technologies, a trusted leader in innovative trading solutions.
Project Details
Project Completed
Happy Customers
Top Developers
Technology Support Services
At Appristine Technologies, we specialize in front-end development using a wide range of programming languages. Our skilled team of developers is experienced in HTML, CSS, JavaScript, TypeScript, React JS, Angular, and Vue.js. With expertise in these languages, we create visually appealing and interactive websites and web applications. By staying up to date with the latest industry trends and frameworks, we deliver cutting-edge front-end solutions tailored to our client's needs.










At Appristine Technologies, we specialize in backend development using a diverse range of programming languages. Our team excels in Python, Java, Ruby, PHP, Node.js, C#, and many more. With these languages, we build scalable server-side applications and APIs. By staying updated with the latest advancements and frameworks, we deliver cutting-edge solutions tailored to our client's specific requirements. Whether it's developing databases, implementing business logic, or optimizing server performance, our proficiency in multiple backend languages enables us to deliver robust and reliable solutions for our client's digital products.







At Appristine Technologies, we work with a range of databases and data storage options for popular content management systems like WordPress, Joomla, Drupal, Magento, Laravel Nova, October CMS, Grav, PyroCMS, Typo3, Concrete5, MODX, SilverStripe. Our expertise includes MySQL, PostgreSQL, MongoDB, SQLite, and MariaDB, ensuring reliable and efficient data management. We integrate these databases seamlessly, optimizing performance and enabling secure content management for our client's websites and applications.

















We're happy to hear your project goals and turn them into a next-level digital product. Get a free consultation to make this happen!
Schedule A Call